Scriu acest articol plecand de la ideea ca, uneori, tot ce vrei este o rezolvare rapida la problemele care apar cand iti updatezi blogul sau cand pur si simplu vrei sa modifici ceva in el. Vrei sa incarci o imagine in header-ul din blog. Dupa ce incarci imaginea te trezesti ba ca e aliniata la stanga, ba e intinsa aiurea si nu mai se vede clar. Blogspot aliniaza antetul in blog la stanga in mod implicit.
Multe teme Blogger personalizate de designeri intind imaginea de antet pe toata latimea blogului, astfel incat alinierea in general nu afecteaza aspectul site-ului. Cu toate acestea daca utilizezi o imagine de antet personalizata, cum ar fi un logo, etc, Blogger o fixeaza pe partea laterala a paginii, dezechilibrand designul blogului tau. Tu pur si simplu vrei ca imaginea de antet sa fie centrata orizontal. Poti centra antetul prin extinderea sablonului Blogger cu un cod CSS personalizat. Iata cum se face acest lucru cu usurinta!
1. Te loghezi in contul Blogger;2. Navighezi la Sablon si click pe Personalizati.
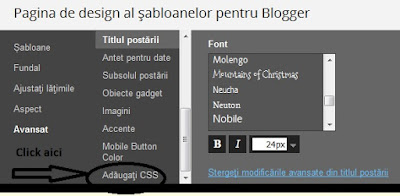
3. Apoi navighezi la Avansat si click pe Adaugati CSS, ca in figura de mai jos:
In casuta libera din dreapta lipiti urmatorul cod:
#header-inner img { margin-left: auto; margin-right: auto; }
4. Click pe Aplicati sablonul in blog si gata, asta e totul.
Daca ti-a placut, nu uita sa distribui articolul!




Niciun comentariu:
Trimiteți un comentariu